Autocomplete Dropdown With MarionetteJS
In this article, I will create typeahead style dropdown using MarionetteJS.
Note: Marionette is a Backbone.js library which includes a number of useful extended views. For more information on Marionette, I recommend starting with Ben McCormick’s excellent introduction here.
Why use Marionette?
There are several existing solutions for the autocomplete functionionality, such as jQuery UI autocomplete, and typeahead. In particular, typeahead is both powerful and flexible. However, I have chosen Backbone.Marionette for the gentler learning curve.
Our autocomplete implemented with Marionette comes with the following features:
Datasource changes with user input.
CollectionView can use any collection as the data source, and automatically listens to
addanddestroyevents.Complex UI interaction within the dropdown menu.
Use event hashes like you would in any other Backbone.Views.
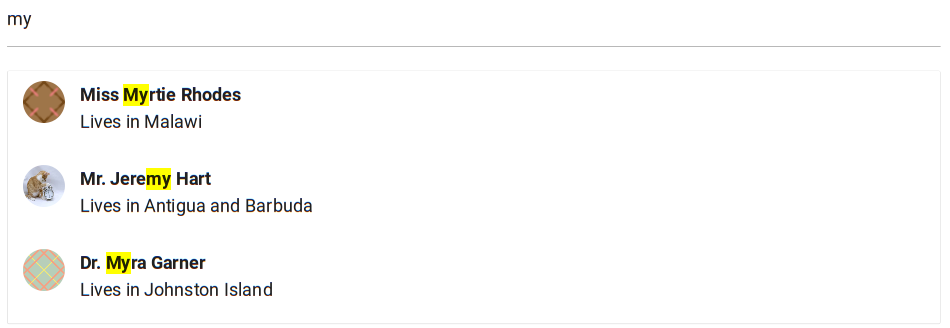
Working Example

Play around with it here.
Walkthrough
Let’s divide our autocomplete into two sections:
- The input, which is controlled by a Backbone View.
- The dropdown menu, which is controlled by a CollectionView.
When a keyword is typed into the input, the dropdown menu is filtered. The key part of our implementation is this filter method.
Filter Behavior
I have separated the filter logic into a Marionette.Behavior, as shown below:
Notice we have instantiated the onFilter method. This method is triggered by the view’s filter event.
Upon filtering, we reset the view’s filter function based on the current search keyword. The filter function matches the keyword against fields specified by the filter_keys options. If at least one match is found, the item is shown.
Views
The rest of the code is quite straightforward. We define our CollectionView and make it filterable with default filter_keys, like so:
The ItemView here is very simple (line 3~7 above). In a real life project, we can use its own event hash to bind user interactions.
For our example, we are only interested in keyword changes. This event is handled by the main view, which is defined in the code below.
The main view listens keyup events on the search bar, and updates the dropdown menu by triggering filter events on the collection view.
Wrapping Up
For clarity, I have removed the code for highlighting in the above explanation, despite it a common feature in autocomplete. If you are interested in my implementation of highlighting, feel free to visit the working example.